How to Draw a Lot Plan
How to Draw a Flooring Plan with SmartDraw
This is a elementary step-by-step guideline to help you draw a bones flooring programme using SmartDraw.
- Choose an expanse or edifice to pattern or document.
- Take measurements.
- Outset with a bones floor plan template.
- Input your dimensions to calibration your walls (meters or feet).
- Hands add together new walls, doors and windows.
- Drag and drop ready-made symbols to customize your space: article of furniture, kitchen, bathroom and lighting fixtures, cabinets, wiring, and more.
Scout the video and read below for more.
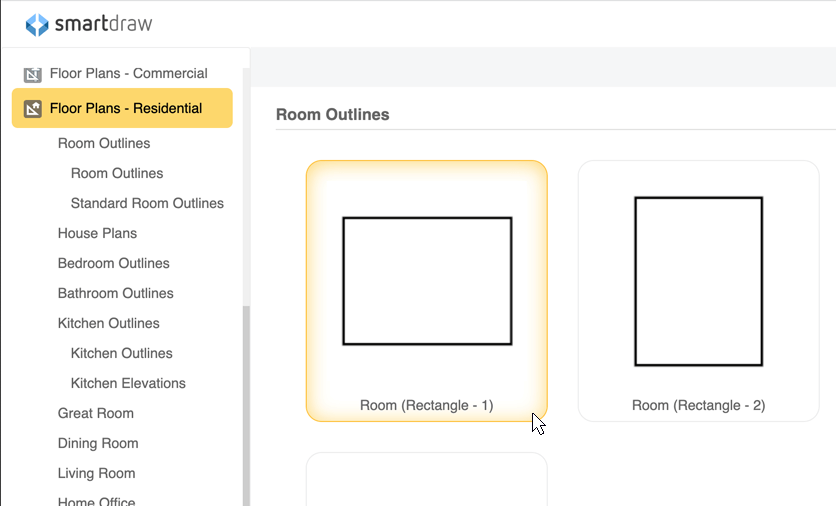
Step one. Select a Room Outline
Open Floor Plans - Residential from the diagrams listing along the left-manus side of the screen. Yous'll run across a number of subcategories listed. Rather than choosing a kitchen template, we'll start with a basic room shape. It's highlighted as shown here: Room (Rectangle - 1).

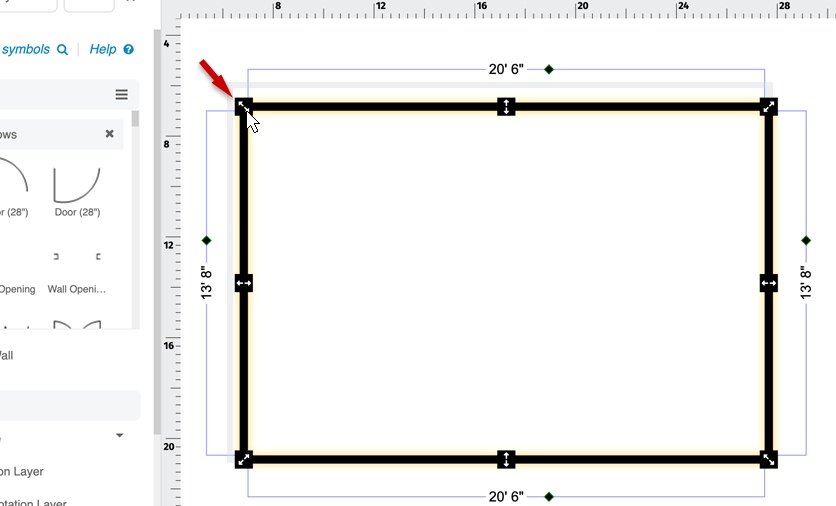
Footstep two. Input Room Dimensions
SmartDraw volition open a piece of work area for yous with a rectangular room having default dimensions of fifteen'0" by 20'0". Y'all can change these dimensions in one of two ways. Either click on a wall and slide it to its desired length, or click on the dimension and blazon in the measurement you want to use. When you practise this, you'll note that the opposite wall volition resize to the same dimension automatically.
Nosotros want to re-size this room to 13'8" by twenty'6".
To resize just one wall, click at the corner and drag to resize the wall. Clicking in the centre of the wall will go along both opposing walls the aforementioned size.

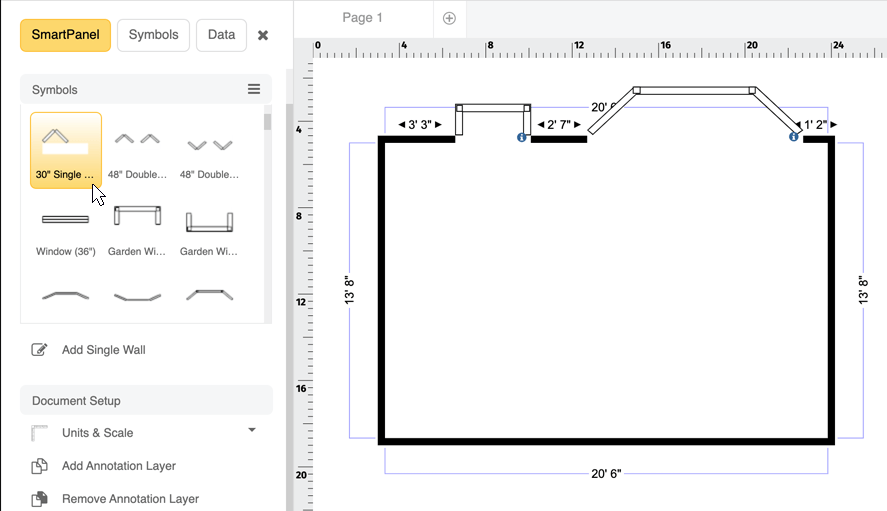
Step 3. Add Doors, Windows, and Wall Openings
Yous don't need to create openings in walls for your windows and doors; SmartDraw will practise it for you automatically. Our kitchen plan has two wall openings into adjacent rooms, plus a garden window over the sink and a bay window viewing into the back m.
Click Add Wall Opening in the SmartPanel. As you motility your cursor onto the page, you'll see the wall opening shape. Position information technology anywhere on the appropriate wall and you lot'll see the icon change from a stamp to an anchor, indicating you tin click to attach it to the wall. You tin can now resize the opening and move information technology around on the wall until it's positioned where you want.
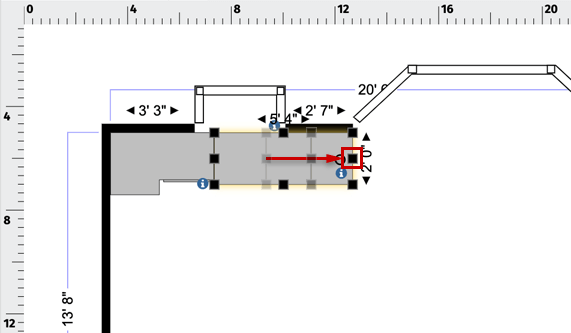
Add windows in the same way. From the SmartPanel, you'll see a diversity of door and window options. Nosotros'll add a garden window and a bay window, as shown below. Because the default size of the bay window is 12' across and ours measures only 6' we had to adjust the size by clicking on the measurement and typing in the new effigy.
Annotation that as you stamp elements into your piece of work area, you can rotate them by clicking and property on the rotate button and then moving your mouse around in a clockwise or counterclockwise direction. When you get it into the proper orientation, release the push.

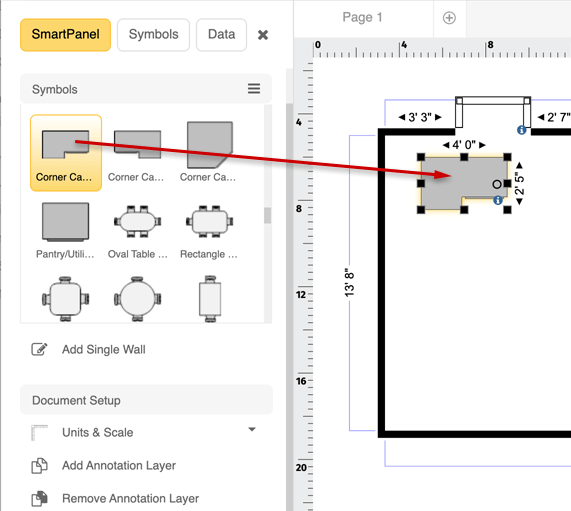
Step 4. Lay Out Countertops
Click on the drib-downward list in the SmartPanel and then select Kitchens. You'll see a number of appliances, cabinets and countertops. If you're going to apply stock cabinets, then y'all should apply those hither instead of countertops since their sizes tin't be changed. Our design will employ custom cabinets, so we're going to lay out our countertop first.
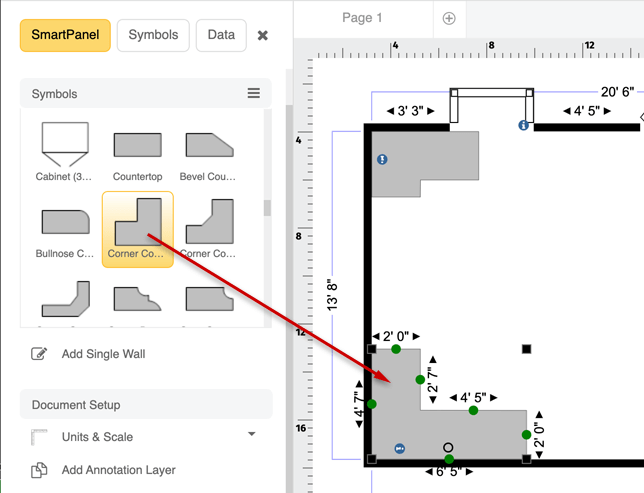
Nosotros'll showtime by placing a corner counter in the upper left manus corner of the room. Simply postage it anywhere in the room, so use the rotate button to plough it 180 degrees. Now drag it into position in the upper left-hand corner of the room, every bit shown.

To resize the countertop, just click the edge you want to change and drag it into position. In this case, it's the upper right edge. We want our countertop to measure 12'0" across the northward wall and 5'0" along the west wall.

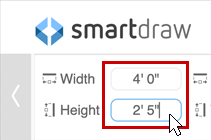
This can besides be washed in the toolbar. Click the Design tab, then modify the dimensions equally shown beneath.

We're going to add together another countertop in the lower-left hand (southwest) corner of the kitchen. This is done the same way every bit the previous countertop. Once you lot rotate the countertop into its correct orientation, click the Design tab. Prepare the width to 7'five" and the height to 5'0" and so move it into position. Your floor plan should now look like this:

Add Sink
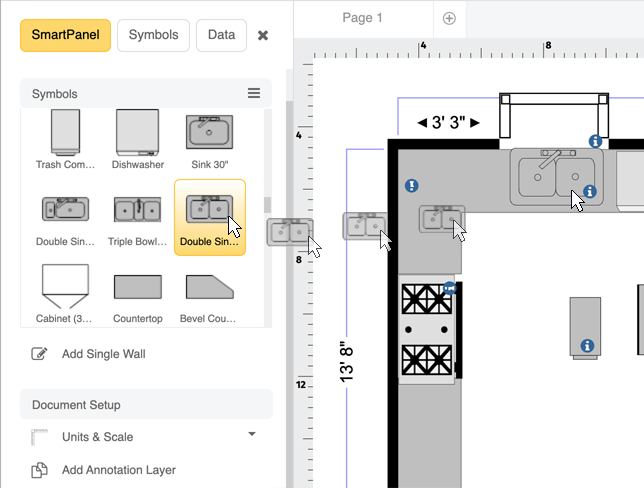
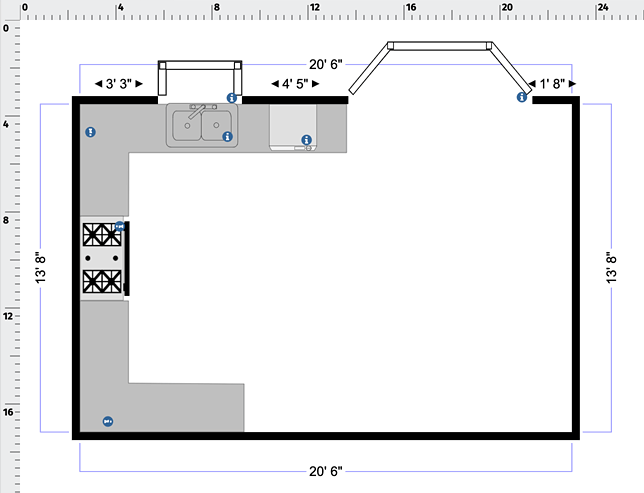
Now we can identify a sink in the countertop nether the garden window. Select the double sink 36", click on it and postage it into identify. Any time you need to adjust the placement of any object in your floor programme drawing, only click on it and motion it using your mouse or the direction arrows on your keyboard. Your drawing at present looks like this:

Step 6. Add Appliances
Our kitchen will be equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-by-side counter-depth refrigerator
- Standard-sized dishwasher
We practise this in much the same way as we did with the other design elements. Select the detail you want, stamp information technology onto your work expanse, and and so drag it into position. Using the pointer keys is the easiest manner to fine-tune placement of items. We'll beginning with the dishwasher:

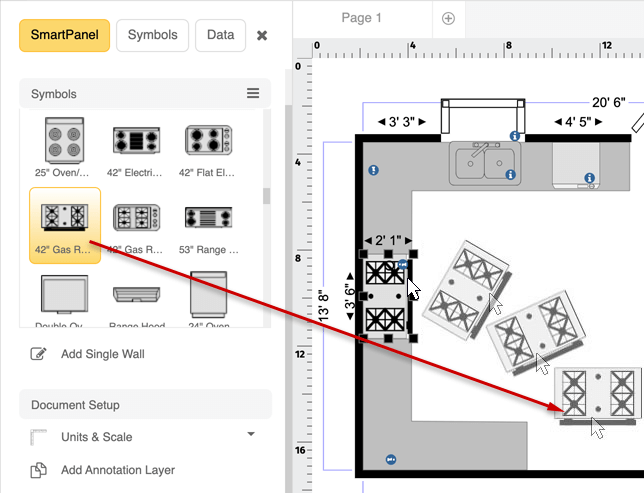
Now we'll add our 42" gas range/oven. Do this the same way, past selecting the particular and stamping information technology on the work area. Use the rotate button to orient it correctly, then drag it into position. Use the pointer keys, equally needed, to fine tune its placement.

At present follow the exact same steps to add a range hood and the 26 cubic-foot side-by-side refrigerator. Make certain to rotate both into proper alignment. When you finish, your kitchen floor plan cartoon will wait like this:

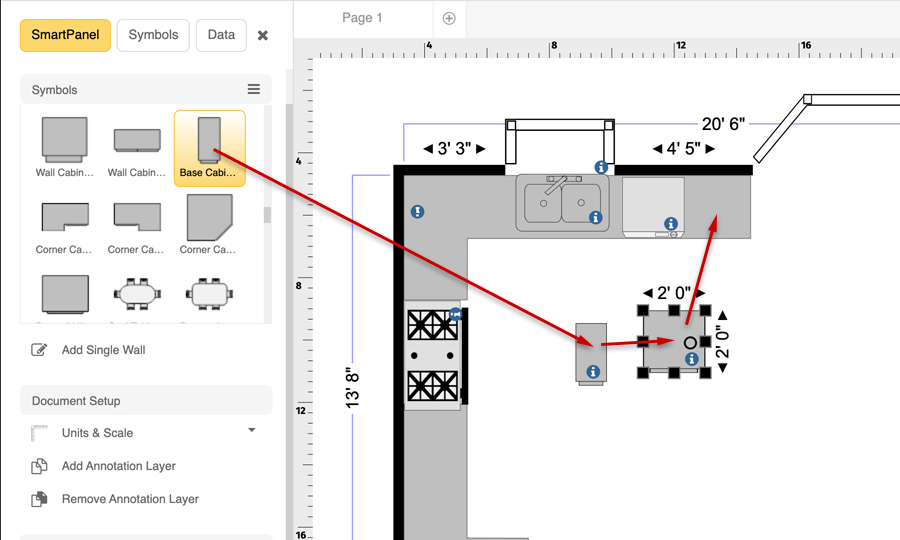
Pace 7. Add Base Cabinets
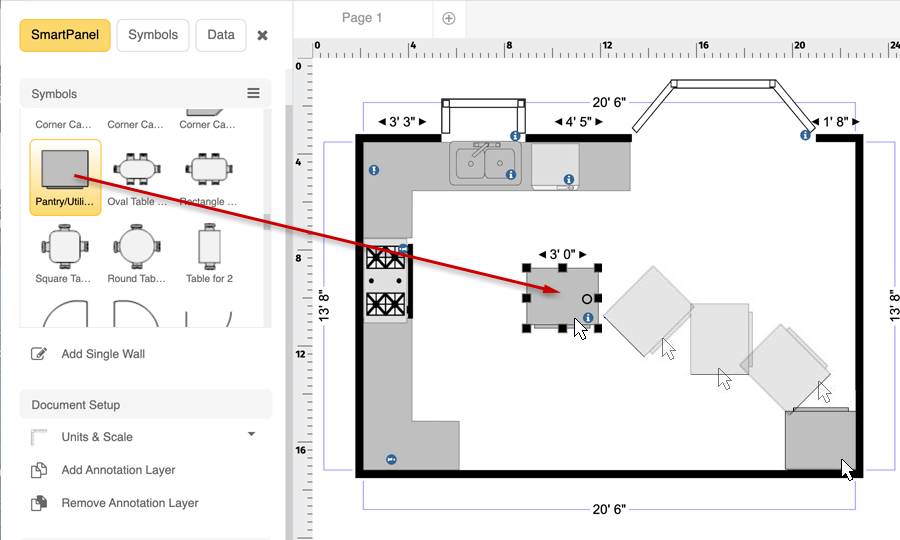
Next, nosotros'll add a pantry cabinet in the lower right-hand (southeast) corner of the kitchen. Select the Pantry/Utility Chiffonier from the SmartPanel, rotate it and drag it into position.

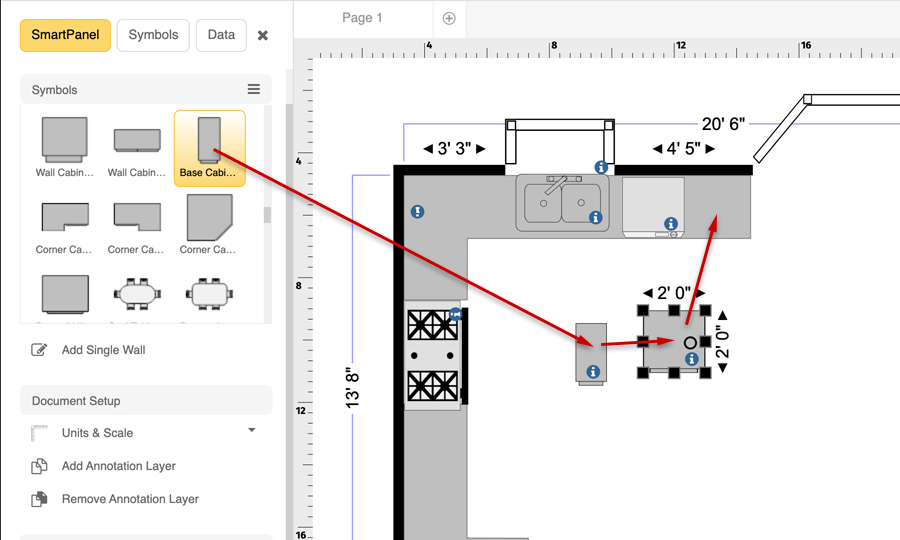
Next, we'll add base of operations cabinets to our programme. As mentioned previously, we're designing for custom cabinets, and so we're not express to standard sizes. The default base cabinet is 12" broad by 24" deep. By sliding our dishwasher left a few inches, we can fit a 24" base of operations cabinet to the correct. Nosotros can resize this cabinet to be two'0" in width and 2'4" in height (depth), then slide it into position.

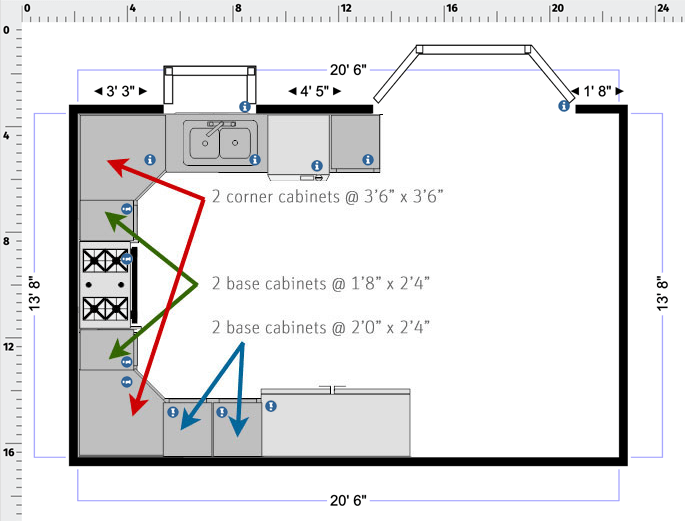
At present we'll add a pair of corner cabinets and more than base cabinets. Once more, resize and rotate them into position as you've done with the other items. Our kitchen floor plan now looks similar this:

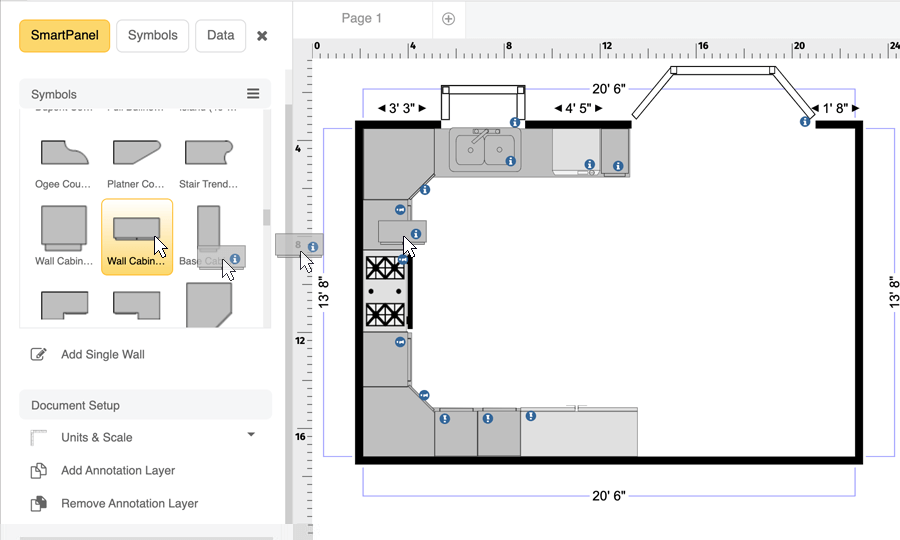
Step viii. Add together Upper Cabinets
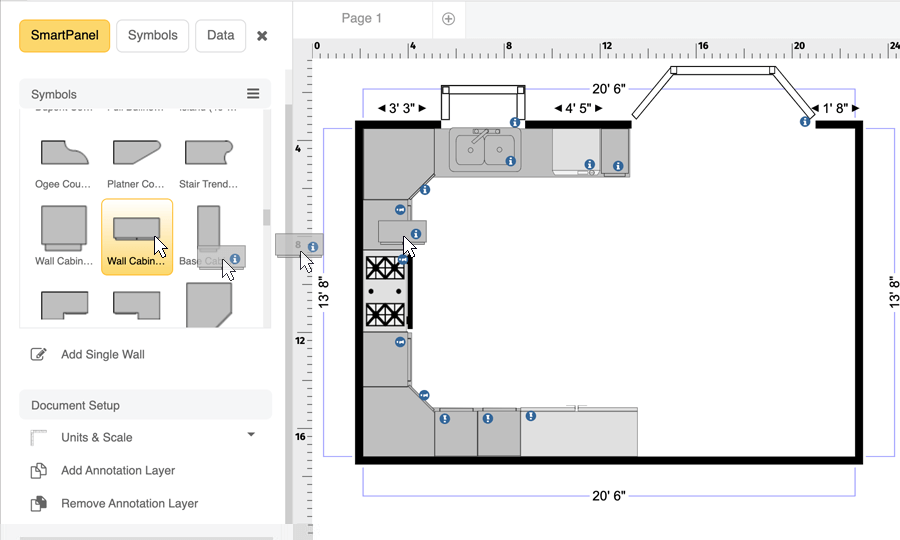
We'll add upper cabinets in a like fashion. Select Wall Cabinet from the SmartPanel. The default size is i'0" by ii'0", which we want to change to i'4" by ane'viii". Subsequently rotating it xc degrees and dragging it into position, nosotros'll desire to make three more exactly similar it. To do this, right click on the particular, select Re-create and and so Paste. Each fourth dimension you lot exercise this, drag the newly created upper cabinet into position, as shown below.

At this signal, you're set up to complete the upper cabinets. Feel free to experiment with what y'all've learned and so far. Attempt adding a smaller corner chiffonier in the lower-left corner and open up shelves between it and the refrigerator. Then add upper cabinets above the refrigerator. The terminal design should look something like this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
0 Response to "How to Draw a Lot Plan"
Post a Comment